Figma : utiliser les variantes

Les variantes chez Figma, c’est puissant !
Apparues au cours de la fin d’année 2020, les variantes de Figma sont très puissantes si bien utilisées (comme toujours vous me direz).
En gros, elles permettent de regrouper dans un même composant plusieurs variantes de celui-ci.
L’objectif est de décharger le volet de vos composants en ayant un composant multi-états.

Plan d’action
- Les variantes c’est quoi exactement ?
- A quoi ça sert ?
- Bien aborder les variantes
- Structurer les variantes
- Variantes au boulot !
Les variantes Figma, c'est quoi exactement ?
La fonction des variantes est une nouvelle feature proposée par Figma en octobre 2020. Elle sert à soulager votre panneau « assets » à la base, en permettant de regrouper plusieurs composants d’une même famille dans un même ensemble.
Et donc au lieu d’avoir plusieurs composants vous avez un composant dans lequel sont organisés plusieurs variations.

Les variantes Figma, à quoi ça sert ?
Pour être plus précis, prenons un exemple :
Le cas des boutons d’action, que je nommerai CTA, pour plus de praticité par la suite.
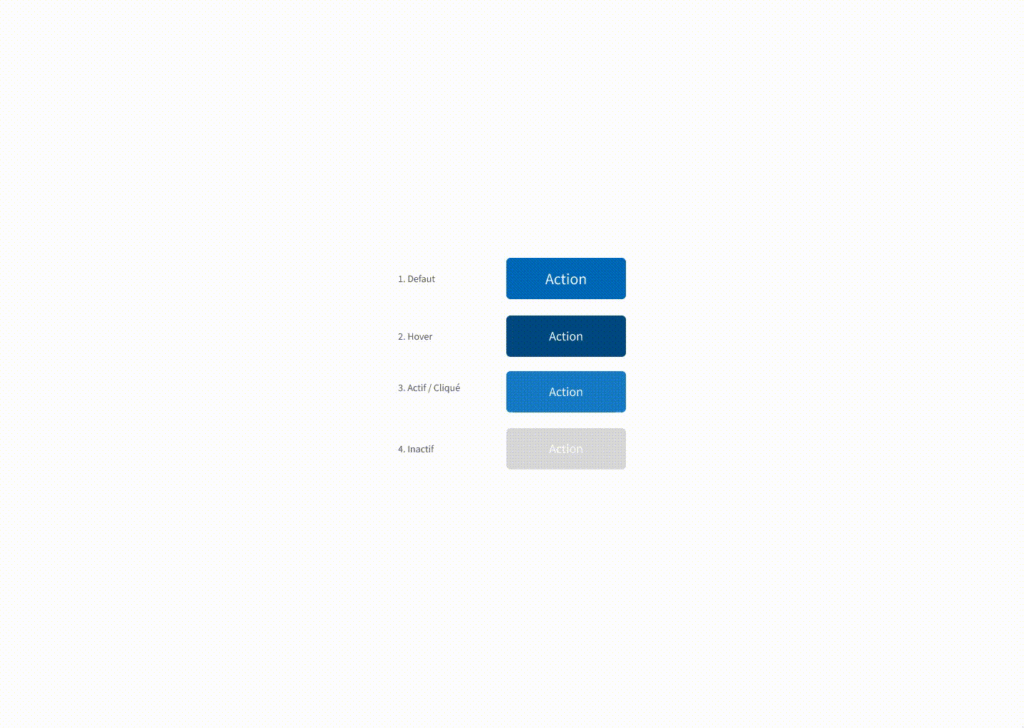
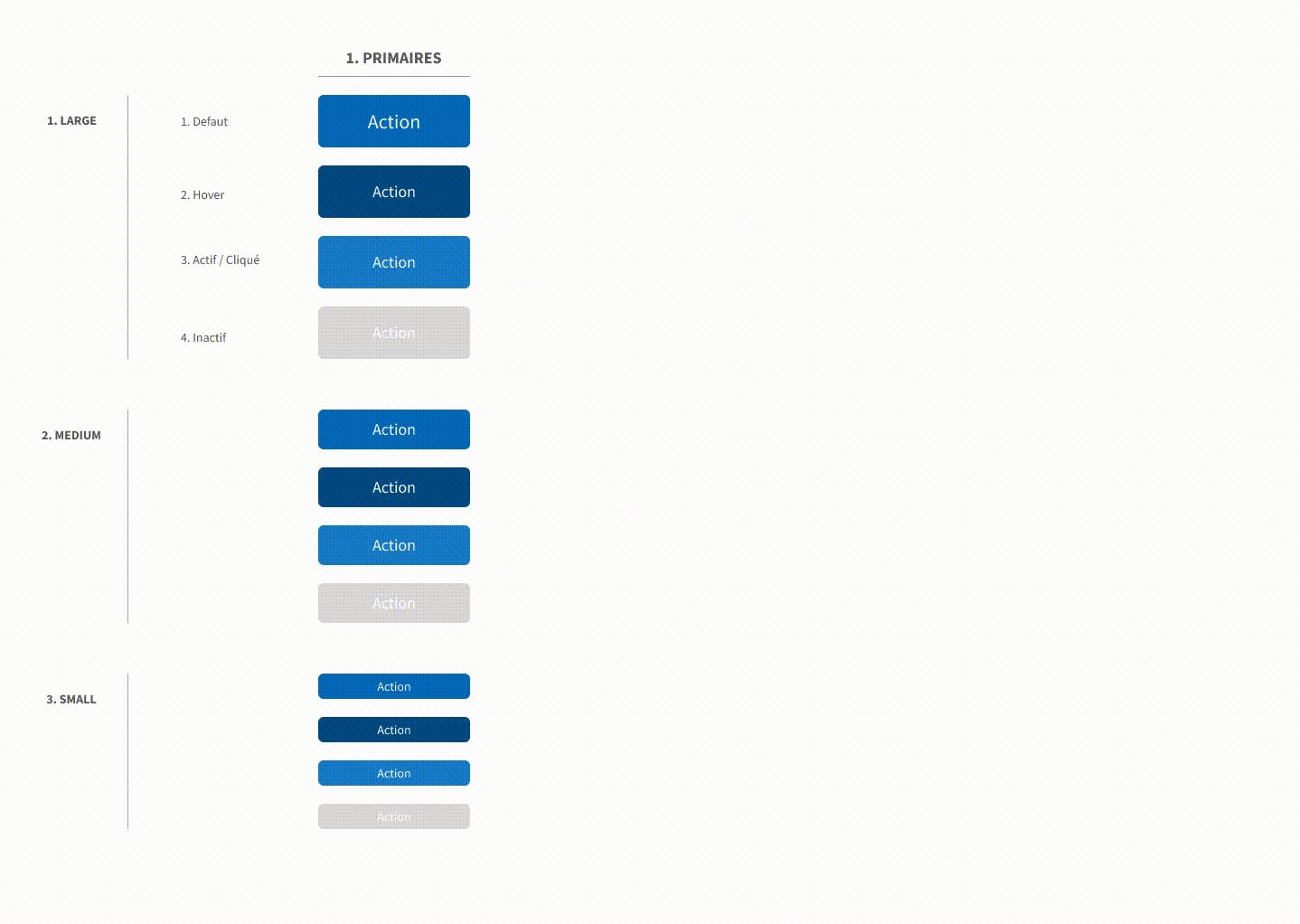
Pour créer tous les états d’un CTA, nous créons autant de composants que d’état.
En l’occurrence pour un CTA primaire :
- Défaut
- Hover
- Actif
- Inactif

Nous nous retrouvons donc avec 4 composants de notre CTA. Jusqu’ici tout va bien, mais cela devient vite une usine à gaz lorsque l’on ajoute les CTAs primaires, secondaires, tertiaires, ghost, les tailles différentes. Et on peut continuer avec la prise en compte des icônes à gauche ou à droite…
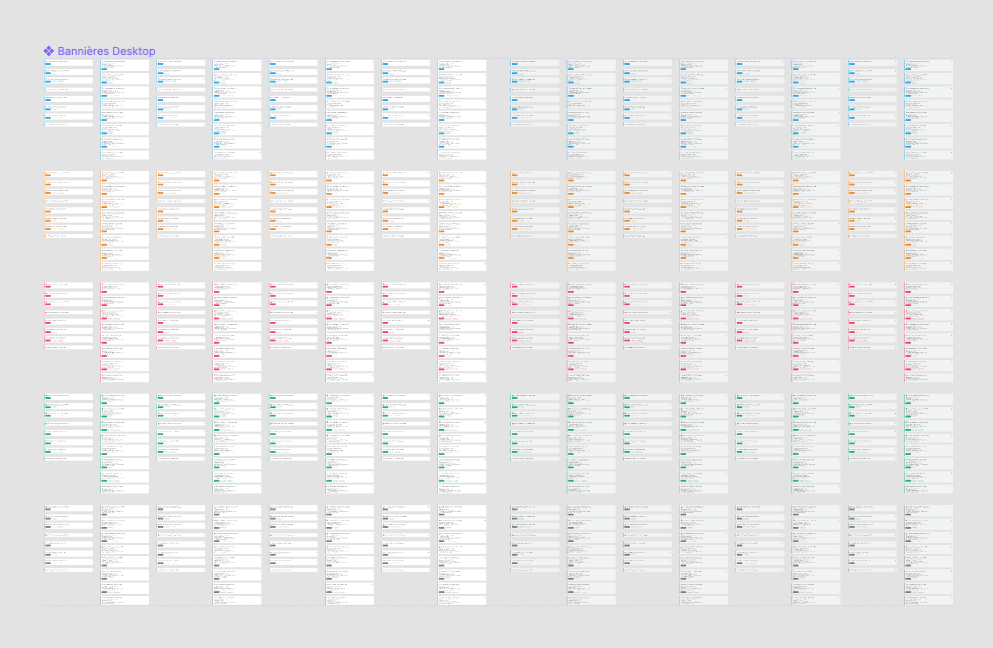
Et si l’on fait un rapide calcul :
4 (états) x 4 (type de CTA) x 3 (Tailles différentes) x 3 (sans icone, icone gauche ou droite) x 2 (version desktop ou mobile) = 288 !!!
Du coup se retrouver dans 288 composants dans nos assets, bah galère galère. J’en vois déjà certains qui mentionnent la partie recherche, oui mais dans un flux de prod, rechercher systématiquement ses composants n’est pas très optimisé.
Voilà pourquoi utiliser les variantes peut être très intéressant.

Les variantes Figma, bien les aborder
Mais avant de vous lancer tête baissée dans les variantes, il faut bien peser le pour et le contre.
Si la fonction est géniale au premier abord, il ne faut pas non plus en mettre à toute les sauces car cela pourra donner l’effet inverse.
Mettre des variantes à tous les composants peut être super cool pour votre propre production, si vous bossez tout seul dans votre coin. Mais si vous faites partie d’une organisation, certains n’auront peut-être pas la même aisance que vous. Et cela peut être contre-productif.
Donc posez-vous la question si l’utilisation des variantes est réellement nécessaire et partager avant de réaliser.
Par exemple, j’avais créé un composant remplis de variantes pour des messages d’information d’erreur ultra complexe. En gros j’avais plus de 3200 variantes (oui oui) dans le composant.
Et par la suite, lorsque l’on regardait les usages de ce composant, seulement 20 variantes étaient vraiment utilisées dans l’organisation.
C’est comme si j’avais créé un énorme dictionnaire dans lequel on ne lisait que 2 pages. Bilan aucun intérêt.

Pour éviter cela posez-vous et pensez à ces 3 points :
- Quel est le besoin dans votre flux de travail / votre organisation ?
- Est ce que toutes les variantes vont être utilisées ?
- Qui va les utiliser ?
1. Quel est le besoin dans votre flux de travail / votre organisation ?
Est-ce que cela va juste vous aider vous, à l’instant « t » ou sur le long terme ?
Les variantes vont-elles être profitables à toute votre organisation ?
Cela va-t-il simplifier l’accès aux composants et optimiser le flux de production ?
2. Est-ce que toutes les variantes vont être utilisées ?
Est ce que tous les composants ou éléments de variation vont être utilisés ?
Sont-ils tous légitimes dans votre flux de production ?
3. Qui va les utiliser ?
Etes-vous seul sur le projet ?
Est-ce que cela sera utilisé par toute une équipe ?
Quelle population va utiliser les assets ? Sont-ils rompus à l’utilisation des variantes ?
Est-ce des designers, des PO ou des PM ?
Les variantes Figma, comment les structurer
Tout comme les composants, vous pouvez structurer vos variantes en utilisant les « / ».
Cette utilisation très puissante au sein de Figma permet de très bien organiser vos variations. C’est même primordial pour bien segmenter vos composants, et ceci ne rendra vos variantes que plus efficaces.
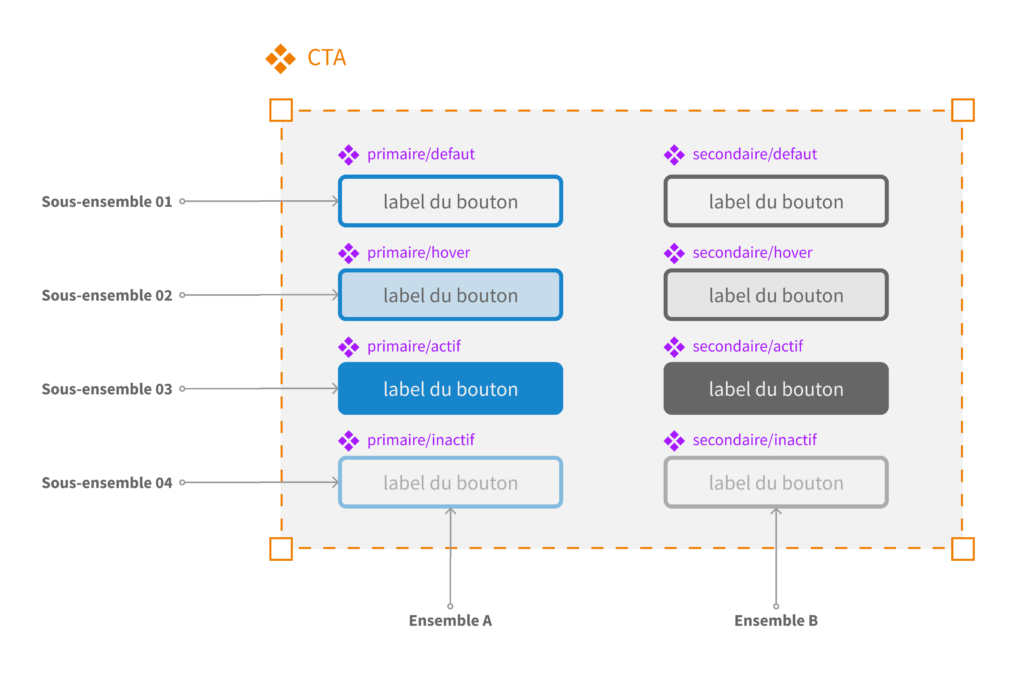
Reprenons nos CTAs de tout à l’heure :
- Définir les grands ensembles des variantes
- Définir les composants de ces ensembles
- Définir l’ordre des ensembles et des composants
- Bien nommer chaque composant et chaque ensemble
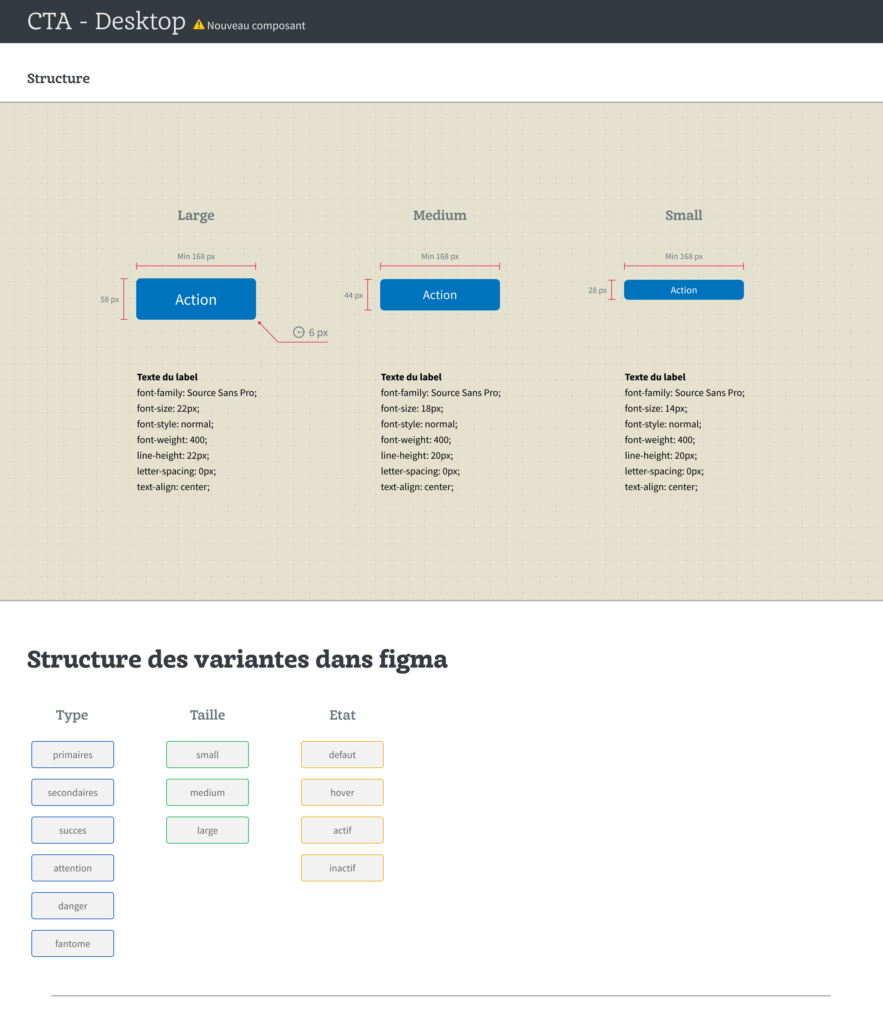
1. Définir les grands ensembles
Ou comment catégoriser chaque ensemble de composants.
Pour nos CTA, nous aurions besoin :
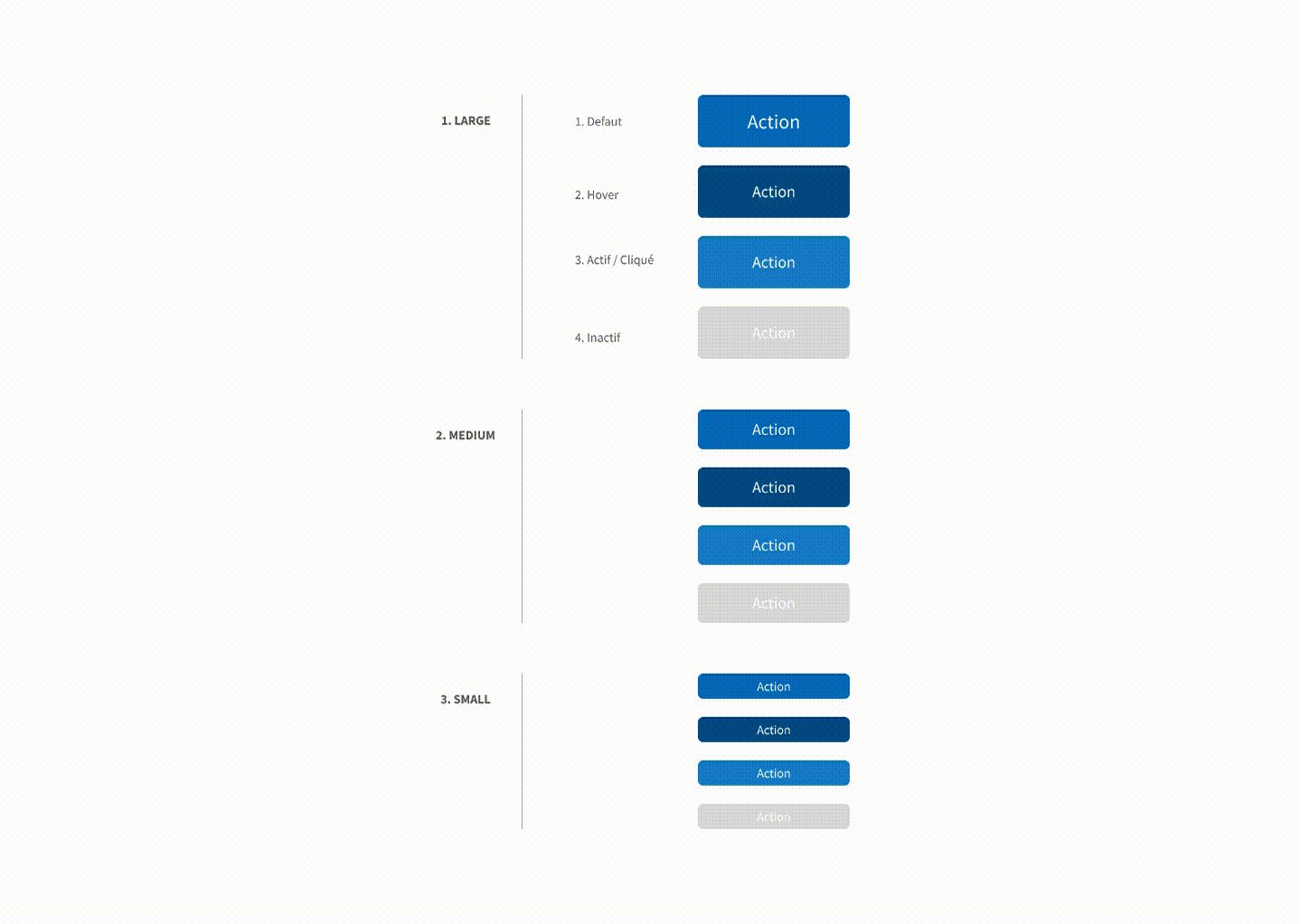
- Les états
- Les types
- Les tailles
- Icones (si besoin)
- Support (si traité en responsive)
2. Définir les composants de ces ensembles
En gros, ce sont les composants qui vont faire partie de chaque ensemble. Il vaut mieux bien réfléchir sur ce point, pour éviter de tout reprendre par la suite.
Bien définir cette étape vous fera gagner du temps ensuite.
Personnellement, j’aime bien créer un schéma de la structure de mes variantes, et en plus je le réutilise par la suite

Là c’est plus votre logique ou celle de votre organisation qui définira l’ordre de chaque ensemble. Donc là aussi pourquoi ne pas impliquer les parties prenantes dans l’élaboration de ces variantes par le biais d’un atelier, comme un petit tri de carte.
Pour ma part, j’aime commencer par l’essence même du composant. A quoi va-t-il servir dans mon design ? Quelle est sa fonction première ?
Je penche donc pour le type en premier choix, sa taille et enfin son état.
L’ordre défini doit être rigoureusement identique pour chaque composant.

3. Bien nommer chaque composant et chaque ensemble
Est-ce que vous êtes dans une organisation anglophone ou francophone ou autre, ce sera déterminant pour la nomenclature de chaque composant.
Après certains anglicismes peuvent être tolérés.
Là encore c’est du bon sens, mais sachez que le nom aura un impact. Nous savons très bien que rentrer dans le design d’une autre personne n’est jamais facile. Si c’est le bazar, ce sera inutilisable.
Alors pensez aux utilisateurs qui vont interpréter et se servir de vos designs.

Variantes Figma, au boulot !
Maintenant que tout est clair entre vous, les utilisateurs des variantes et ceux qui vont intégrer les designs, bah… Au charbon !
Primo : définit l'ensemble de base
C’est celle-ci, qui permettra de créer tout le reste le plus facilement possible. Comme il faut bien commencer par quelque chose. Là c’est plus selon votre feeling, personnellement je commence par la fin et je remonte le fil des sous-ensembles et ensembles.
Ici, je commence par les états puis les tailles, pour finir par les types.
Cette phase vous permettra d’optimiser le nombre d’interventions sur vos composants. Figma propose nativement suffisamment d’outils et de propriétés pour optimiser vos phases de duplications et de modifications.
Pour les citer :
- La fonction de renommage (Cmd + R)
- La modification des nuances à la volée
- La sélection des éléments enfants et parents dans les composants (entrée ou Shit + entrée)

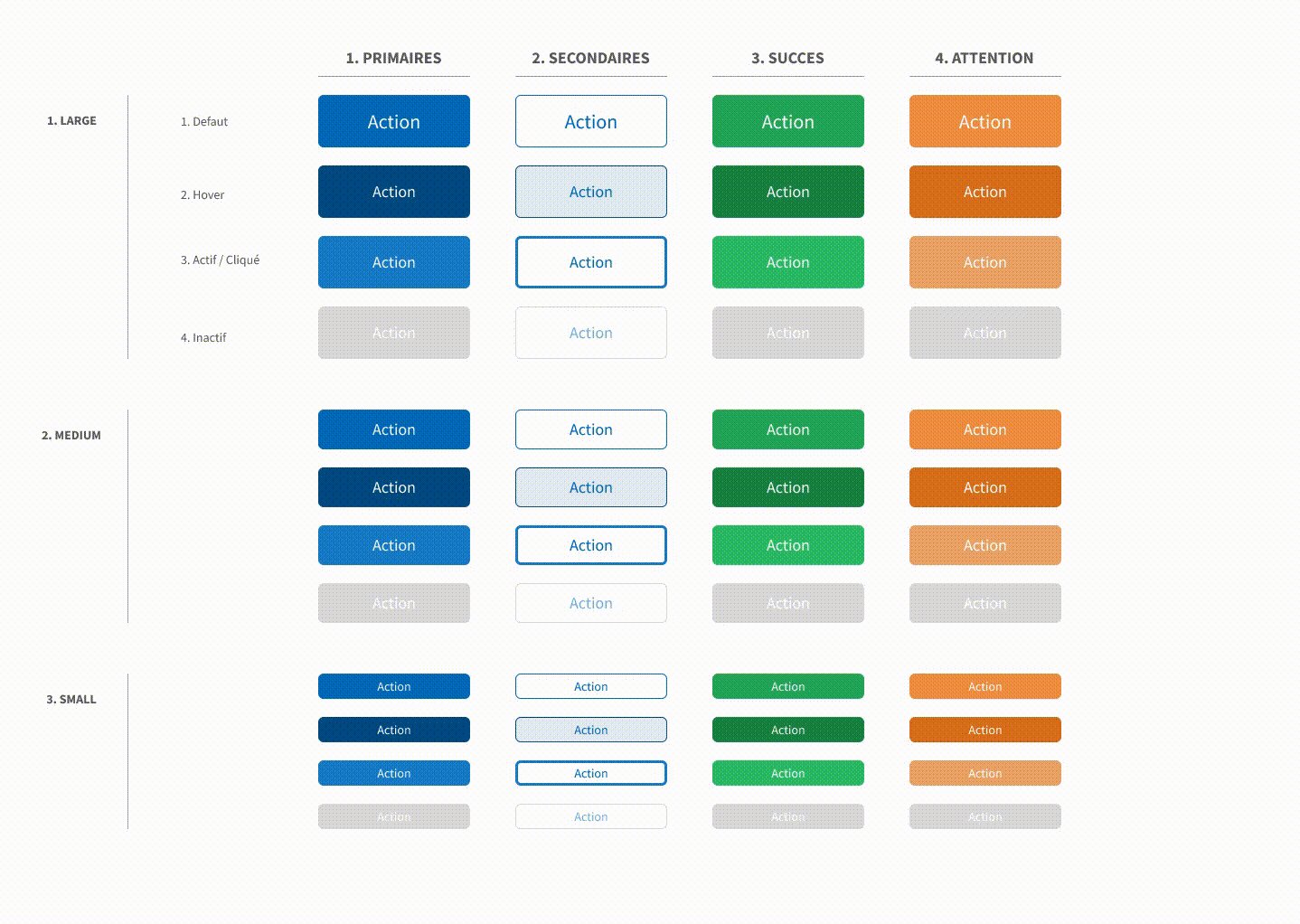
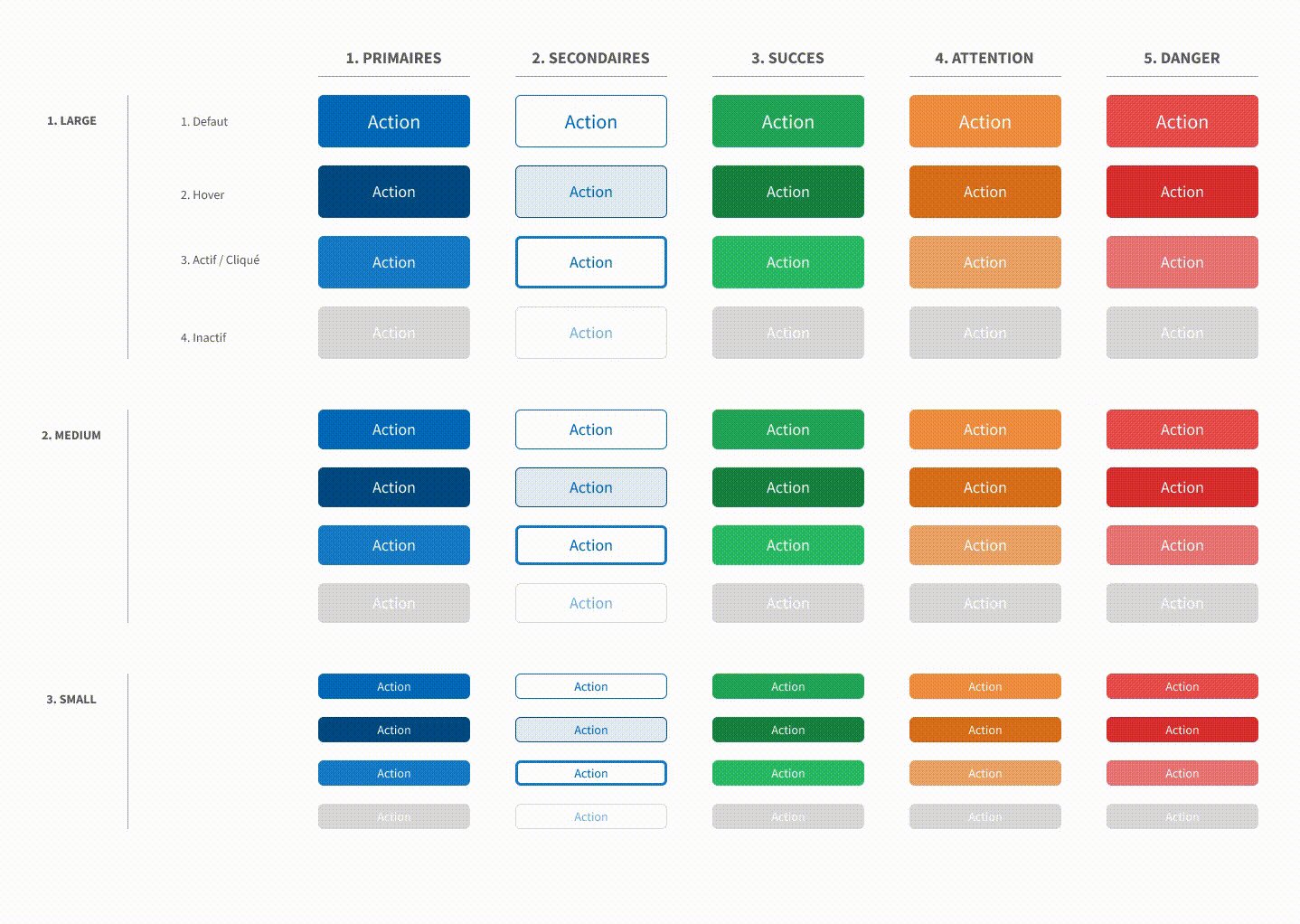
Deuzio : décline les ensembles et sous-ensembles
En faisant bien attention à la dénomination de chaque composant dans chaque sous-ensemble.
Oui c’est la partie la plus pénible, mais c’est celle aussi où il faut être le plus alerte pour ne pas se retrouver avec un CTA primaire sélectionné alors que l’on a un secondaire en visu…
Donc une fois terminé, on prend un petit café ou un thé et on relit tout ce petit monde ou on fait relire à quelqu’un d’autre.

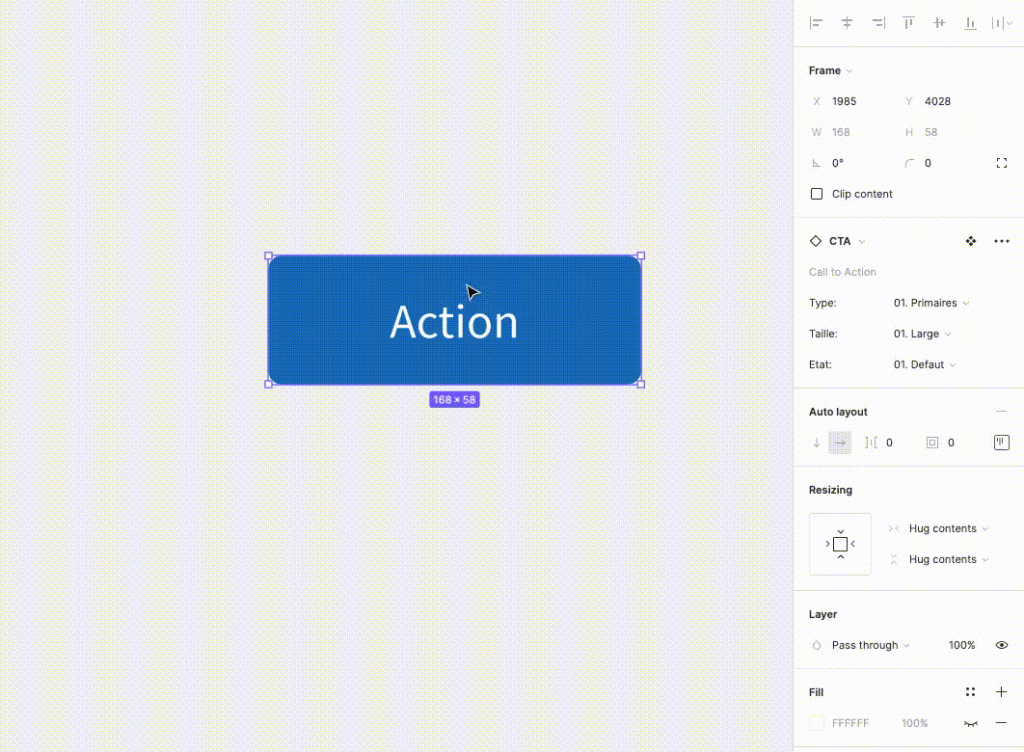
Troizio : crée, déploie, teste et valide tes variantes
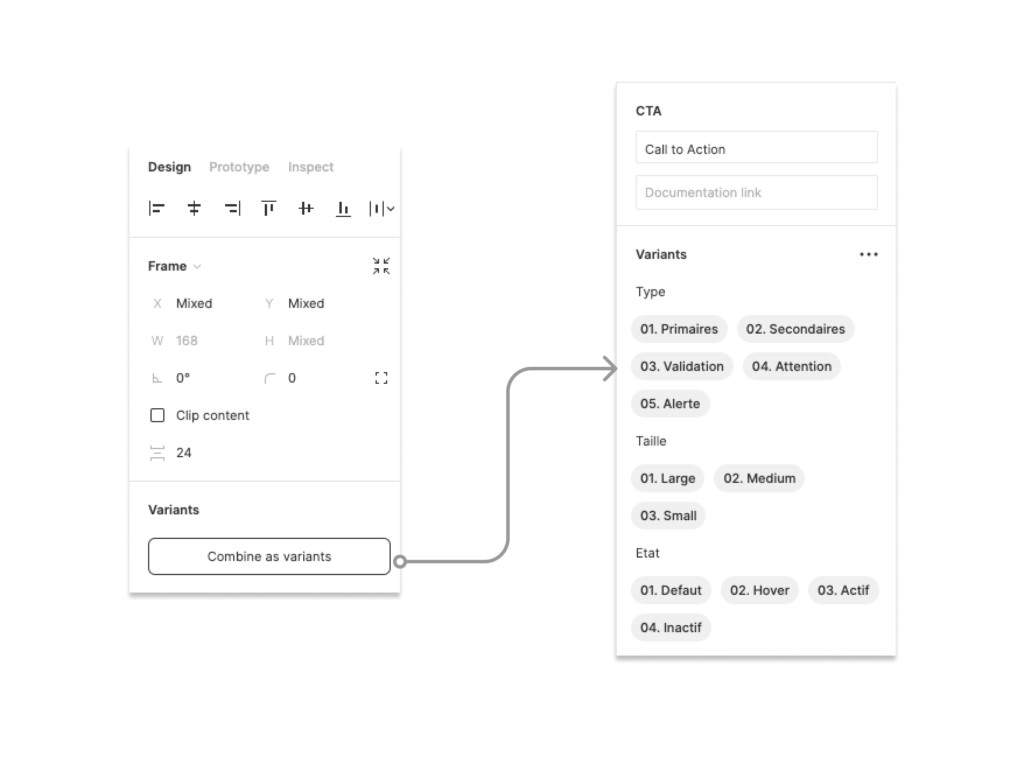
C’est la phase où l’on prie quand on appuie sur le bouton “Combine as variants” !

Figma reconnait chacun des sous-ensemble que vous avez renseigné dans chacun des noms et les a classés par “propriétés”.
Là pour bien faire les choses, rentrez chacune des propriétés directement dans le volet “variants”. Pour ma part j’ai mis Type, Taille et pour finir Etat.
Ensuite on teste chacune des variations pour vérifier le bon fonctionnement.
Tout est ok, bah c’est validation auprès des pairs, mairs, etc… En gros on stresse le composant en situation.

Boum c’est validé par les hautes autorités.
C’est fini ? Et non ! Il y a encore le…
…quat'zio : créer une documentation
Et d’une parce que cela mettra votre travail en valeur, et de deux, ce sera toujours sympa pour les copains•copines qui vont utiliser votre variante.
De plus, cela validera l’intégrité des composants, leur utilisation et leur diffusion dans un système.

J’espère que vous allez vous éclater avec cette fonctionnalité bien pratique !
Ah mais attendez, j’ai encore un petit bonus pour vous, puisque vous êtes arrivés jusqu’ici.
On peut aussi détourner la fonction, et cela peut s’avérer très pratique dans une phase de création.
Bonus
Ou comment détourner les variantes de leur fonction première ?
Lors d’une phase de DA et/ou de création vous pouvez avoir besoin de créer différentes versions d’une illustration, en changeant la chromie par exemple.
Utiliser les variantes pour chacun de vos designs peut vous permettre de garder votre structure de base et de décliner les illustrations sur chaque proposition chromique.
Ou encore pour tester plusieurs logos sur vos designs.
Et si vous avez d’autres détournements n’hésitez pas à les partager dans les commentaires.
Profitez-en, nous avons d’autres articles sur ce sujet qui pourraient vous intéresser.
10 astuces Figma pour augmenter votre productivité.
10 astuces pour devenir un véritable pro !

.svg)

.svg)




