Comment intégrer à Webflow des animations Lottie ?

Dans le travail de refonte de notre site web (que nous documenterons dans un prochain article) nous avec décidé d’utiliser Webflow. Cet outil de conception NoCode est reconnu non seulement pour la qualité des sites générés mais aussi pour les nombreuses possibilités qu’il offre en terme de design. L’une d’entre elles est l’intégration d’animations via Lottie. Si la convivialité de ces outils n’est plus à faire, on a tout de même décidé de faire un tutoriel pas à pas pour voir ensemble comment partir d’un dessin au crayon et l’intégrer dans un site Webflow. A vos crayons, et suivez le guide.
1. Le dessin
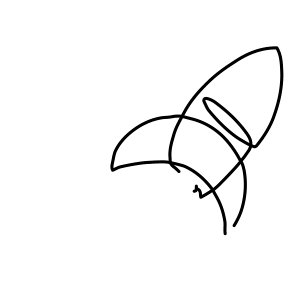
Dans le cas qui nous intéresse, nous avons décidé de partir d’un dessin fait par Emilie, notre talentueuse alternante.
Pour être utilisable correctement par Lottie, notre illustration doit tout d’abord être vectorisée car Lottie ne gère que très mal les calques de pixels et préfère de loin le vectoriel.
Direction Illustrator pour vectoriser le dessin au mieux.

2. Vectorisation sur Illustrator

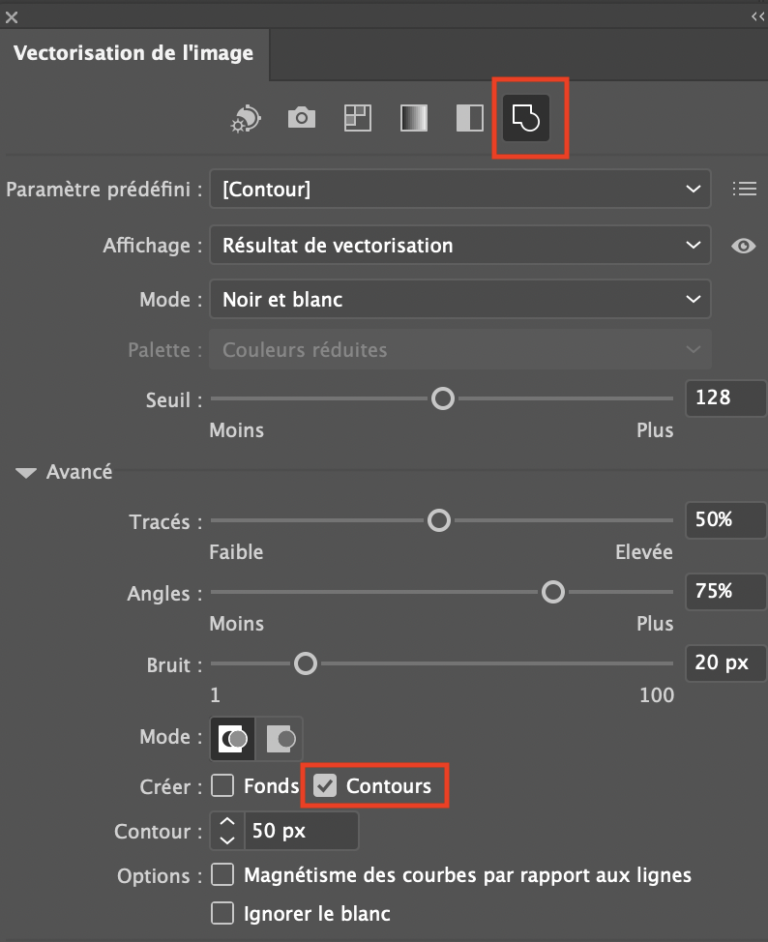
Dans notre exemple nous cherchons à vectoriser un dessin au trait. Vous pouvez donc partir du preset « Contour » proposé par Illustrator. Ce preset permet, comme son nom l’indique, de vectoriser des contours et non des aplats de couleur. Ce détail prendra toute son importance lorsque nous essaierons de l’animer sous After Effects.
Une fois le preset sélectionné, vous pouvez jouer avec les sliders « Tracés », « Angles » et « Bruit » pour avoir une vectorisation qui se rapproche au mieux de l’original.
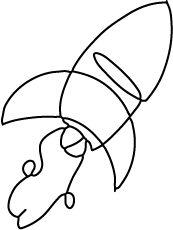
Dans notre cas on remarque des erreurs sur les boucles de la flamme ou sur la pointe de la fusée mais on gèrera cela dans un second temps. Impossible d’avoir une vectorisation parfaite en un clic 😄

3. Consolidation du tracé
Le tracé vectorisé ne correspond généralement pas exactement à ce qui a été fait à main levée. Si le rendu global n’est pas catastrophique, les détails du tracés sont rendus de manière plus aléatoire.
Lors de la vectorisation, Illustrator tente d’identifier quels pixels correspondent à quel tracé et il « imagine » ainsi ce qui a été dessiné.
Dans le cas d’un dessin simple cela peut se faire sans trop d’erreur mais dans notre cas, avec une ligne qui se croise sans cesse, les tracés générés ne correspondent pas à ce qui a été dessiné.
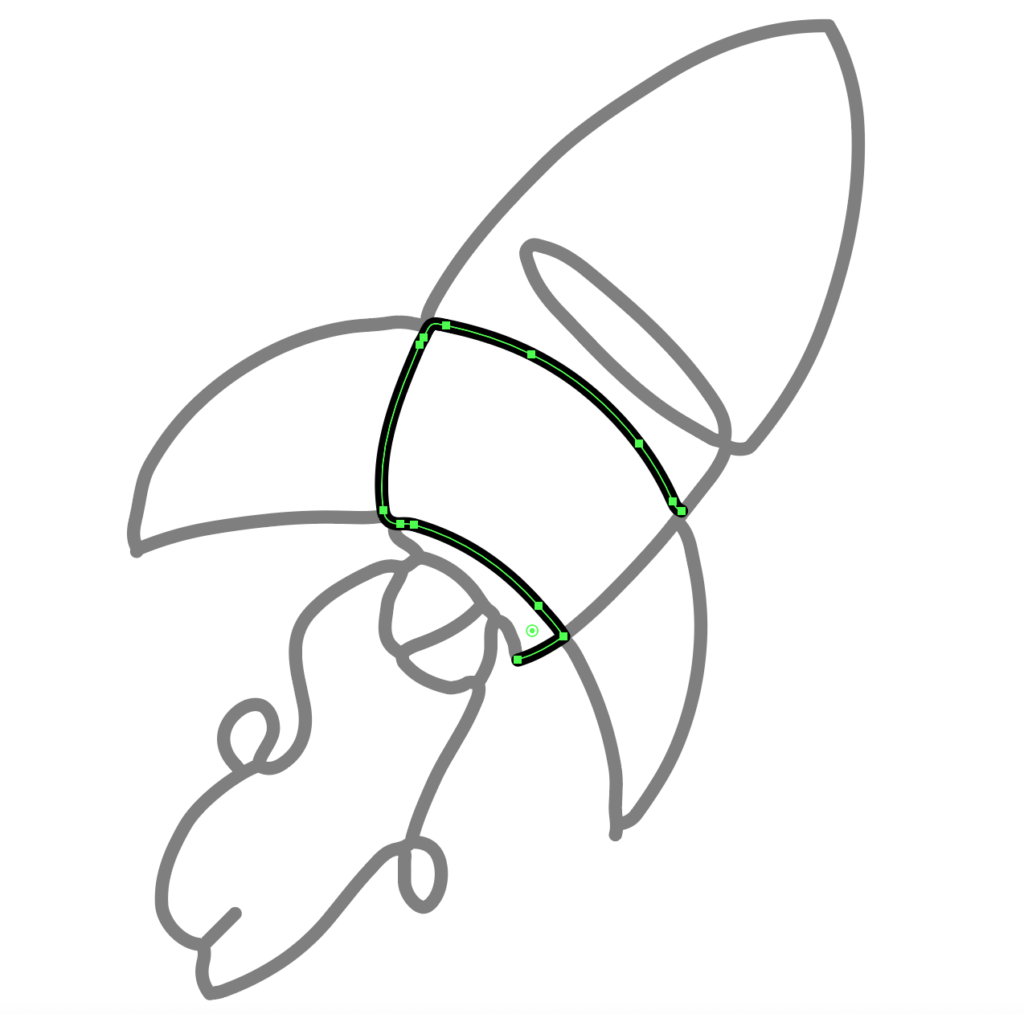
On voit sur l’exemple ci-contre qu’Illustrator à considéré qu’un bout du corps de la fusée faisait partie du tracé des ailerons. Nous allons devoir corriger cela…


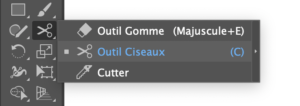
Pour ce faire on va couper les tracés (avec l’outil « Ciseaux ») et joindre les points des différents tracés de manière à reproduire au mieux ce qui a été fait sur papier.

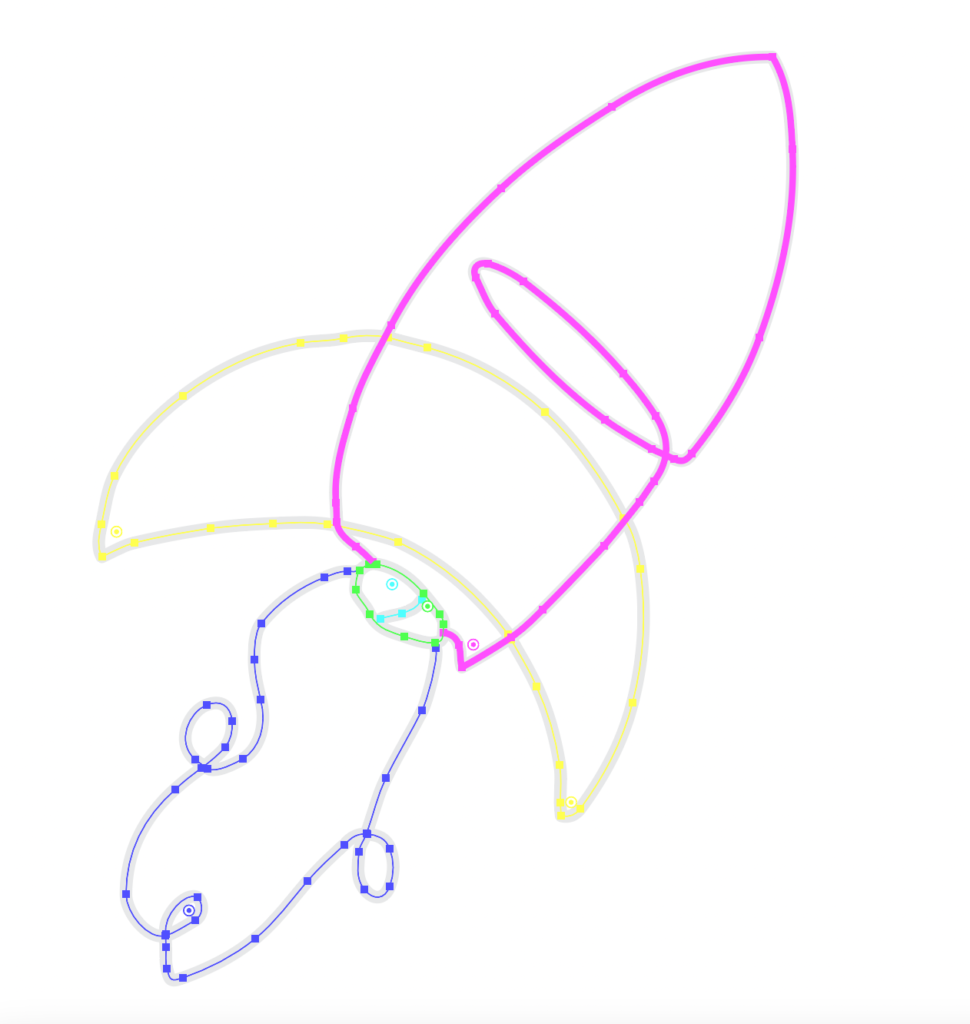
Dans notre cas on a travaillé le tracé jusqu’à obtenir 4 tracés sur 4 calques différents qui correspondent à peu près à ce qui a été fait à main levée :
- Le corps de la fusée (Rose)
- Les ailerons (Jaune)
- Le moteur (Vert)
- La fumée (Bleu)
On en a profité au passage pour corriger certaines approximation de la vectorisation (la boucle basse de la fumée ou le moteur qu’on a choisi de rétrécir)
Reste un problème : notre tracé vectorisé est bien plus complexe que nécessaire. Selon l’animation que nous prévoyons de faire, les impacts sont plus ou moins importants :
- Si on prévoit des animations qui ne touchent pas à la forme du tracé, on peut passer directement à la phase d’animation.
- Si en revanche on souhaite des animations qui vont modifier le tracé lui même, il peut être intéressant de le simplifier avant de l’utiliser dans After Effects
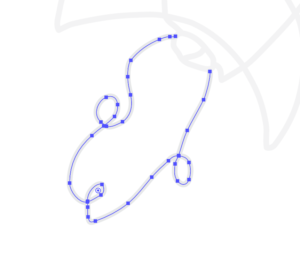
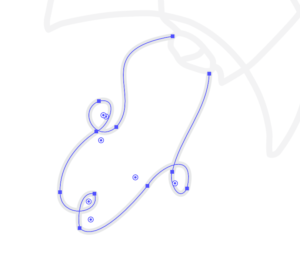
Pour simplifier le tracé, il suffit de le sélectionner puis clic droit -> Simplifier. Personnellement je vous conseille de simplifier au maximum tant que cela ne déforme pas le dessin original. Voici un exemple du tracé avant et après simplification. Avouons que ce sera beaucoup plus simple à travailler !


4. Importation dans After Effects & Animation

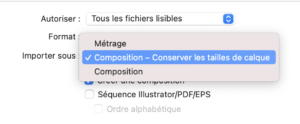
Tout l’intérêt du travail effectué sur Illustrator réside dans le fait que nous allons retrouver nos tracés tels quels sur After Effects. Pour ce faire nous allons importer directement le fichier « .ai » dans After Effects en utilisant l’option « Composition – Conserver les tailles de calque ». Cela nous permet de récupérer les tracés des différents calques.
C'est ici que l'importance de séparer les tracés sur différents calques sur Illustrator prend tout son sens. En effet, After Effects va reprendre à l'identique les calques créés sur Illustrator. Il faut donc anticiper l'animation que l'on veut réaliser et dispatcher les tracés sur différents calques.
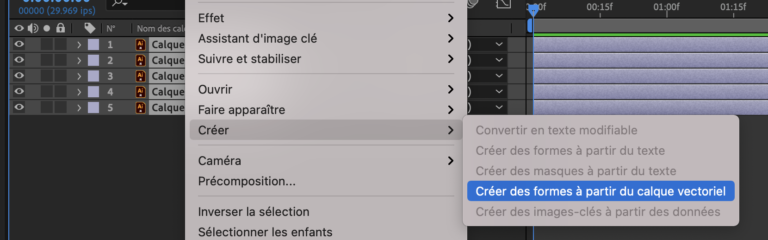
On se retrouve donc avec une composition reprenant les différents calques que nous avons créé sur Illustrator. Les éléments restent au format Illustrator et pour pouvoir les animer nous allons devoir les transformer en formes.
(Clic droit -> Créer -> Créer des formes à partir du calque vectoriel)

Une fois les calques de forme obtenus c’est parti pour l’animation ! La seule limite est votre maitrise d’After Effects (attention cependant aux effets qui ne sont pas pris en charge par Lottie)
Pour notre fusée nous avons décidé de l’animer comme si elle était en train d’être dessinée. Pour ce genre d’animation 2 possibilités s’offrent à nous :
- Utiliser un effet « Trait » pour révéler les calques.
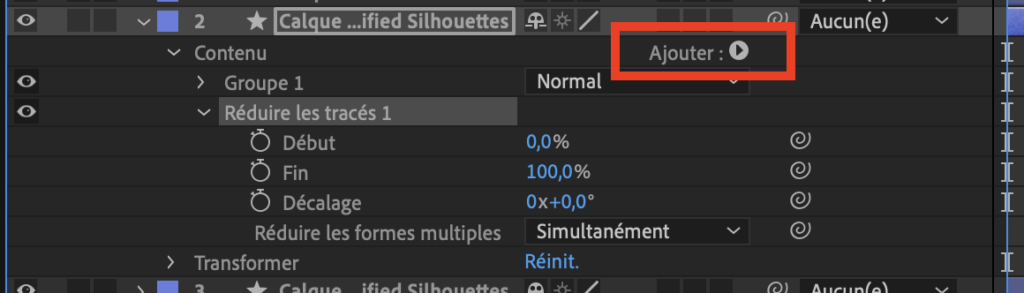
- Ajouter un effet « réduire les tracés » à mes différents tracés.
Le choix est vite fait puisque, hélas, l’effet « Trait » n’est pas supporté par Lottie. C’est pour cela que le travail fait en amont sur Illustrator est d’une importance capitale, c’est lui qui nous permet de réaliser bien plus d’animations différentes par la suite sans se heurter aux limitations de Lottie.

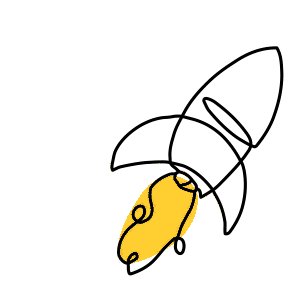
En appliquant un effet « Réduire les tracés » et en jouant avec les valeurs de début et de fin du tracé on arrive assez simplement à l’animation suivante : Une fusée qui se dessine progressivement. (On a même ajouté un petit aplat de jaune pour accentuer la flamme.)

5. Export Lottie
Une fois notre animation finalisée, il est temps de l’exporter via le plugin LottieFiles pour After Effects. Ce plugin est très simple d’utilisation si on a bien travaillé sur des objets vectoriels.

Sur l’accueil du plugin, on retrouve toutes les compositions présentes dans le projet. Pour chacune il est possible soit de modifier les paramètres d’export (Export des calques masqués, MétaData…) soit de lancer l’export.
Une fois l’export lancé, on retrouve une prévisualisation de notre animation et la possibilité de l’exporter sur le site LottieFiles ou de la sauvegarder en local.
Dans le cas présent nous allons l’enregistrer en local au format « .json »
Si on observe en détail les fichiers générés par Lottie, on comprend vite pourquoi il est préférable d'éviter les images. Ce ne sont pas des images animées mais tout simplement des fichiers vectoriels . Pratique pour l'intégration web... mais limitant pour l'animation sous After Effects.

6. Intégration dans Webflow

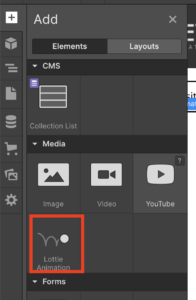
Cette dernière partie est peut être la plus simple. En effet, il existe dans Webflow un bloc « Lottie Animation » qui accepte toutes les animations générées en « .json » (Attention, si vous faites un export en « .lottie », vous ne pourrez pas l’uploader)
Une fois le bloc ajouté et votre animation chargée, vous pourrez le manipuler comme n’importe quel bloc sous Webflow… A vous de jouer !
Il reste une petite particularité des blocs "Lottie" dans Webflow : la possibilité de gérer finement le timing de l'animation à travers la fenêtre d'animation Webflow. Ce sera l'occasion d'un prochain article. Promis ça vaut le détour !

.svg)

.svg)



