10 astuces Figma pour gagner du temps

Débuter et augmenter votre productivité sur cet outil de création
Voici quelques astuces fort pratiques pour tous ceux qui utilisent Figma ! Si vous êtes débutant, cela vous permettra d’accélérer votre productivité. Et si vous êtes déjà expert, peut-être aurez-vous quelques surprises… Un rapide coup d’oeil de ce qui sera traité dans ces 10 points.
Bien évidemment, je suis sur un environnement de la marque à la pomme, donc vous pouvez tout de suite remplacer le ⌘ par Control et le ⌥ par la touche Alt.
Voici la liste des 10 astuces abordées :
- Dupliquer après un drag & drop
- Renommer un ou plusieurs calques
- Gérer opacité en un clin d’oeil
- Copier/coller style graphique
- Voir les performances de son document
- Connaître tous les raccourcis
- Sélectionner 1/2
- Sélectionner 2/2
- Modifier la teinte d’un gris rapidement
- Sélectionner une couleur
** Surprise… **
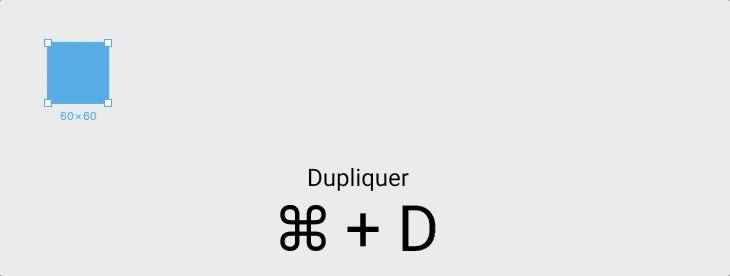
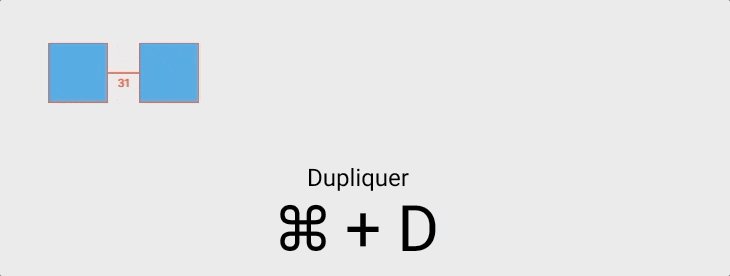
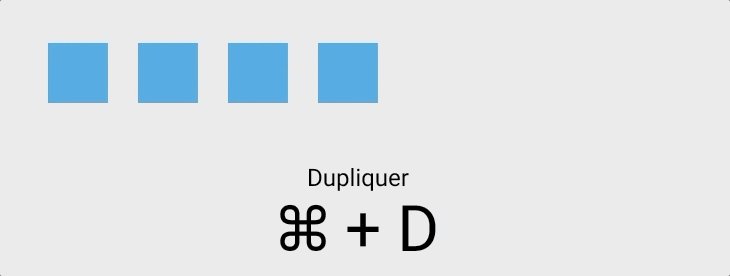
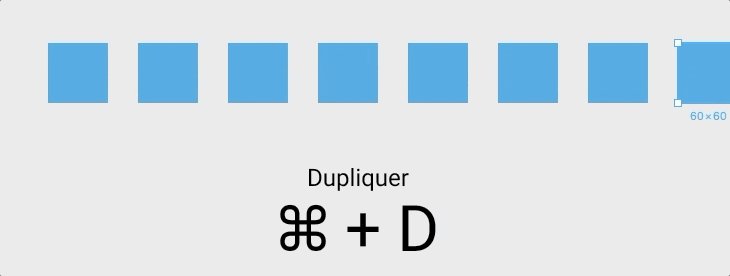
#01 Dupliquer après un drag & drop (glisser-déposer)
Après avoir copier et coller un élément par la commande ⌥ ou alt. Vous pouvez dupliquer plusieurs fois cet élément avec le raccourci ⌘+D avec les mêmes caractéristiques de déplacement utilisées lors du drag & drop.

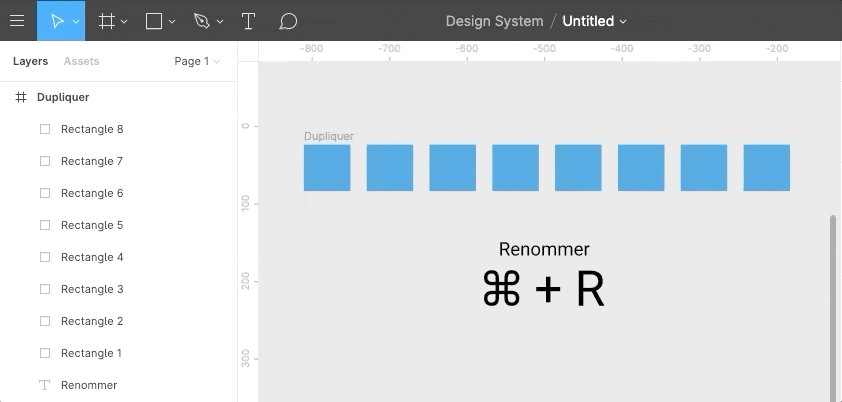
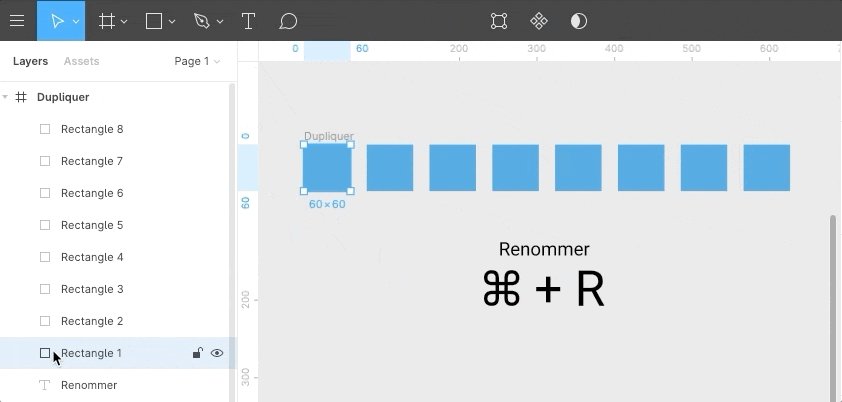
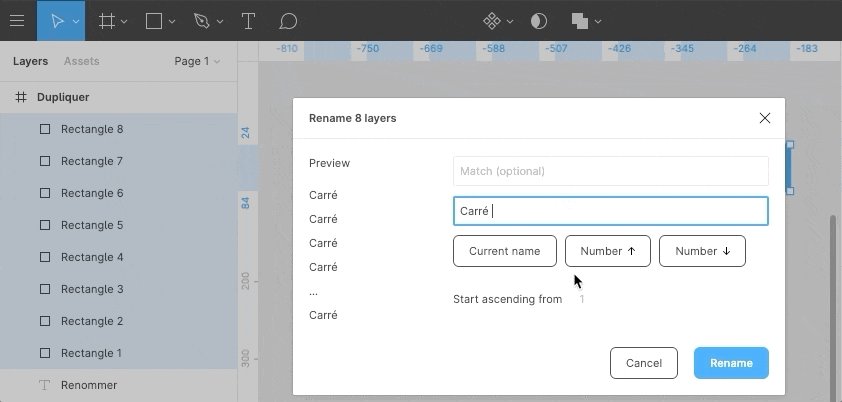
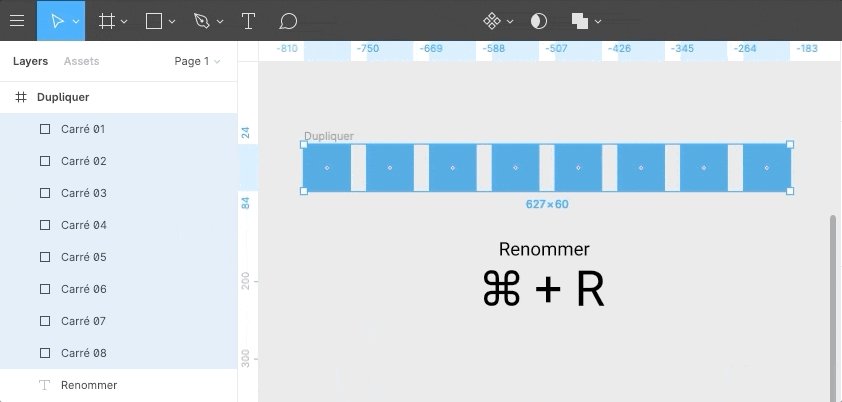
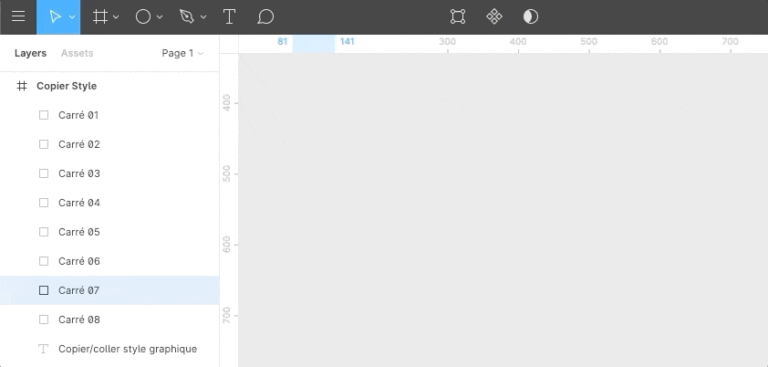
#02 Renommer un ou plusieurs calques
Avoir un document bien organisé avec des calques bien nommés, c’est la base ! Il n’y a rien de pire que de se retrouver nez à nez avec un document qui comporte des calques non-documentés. Avec Figma, vous en avez la possibilité. Vous pouvez même sélectionner plusieurs calques et les renommer de façon incrémentale avec le raccourci ⌘+R.

Ou alors si vous êtes familier avec les expressions régulières, vous pouvez aller encore plus loin. Mais là c’est vraiment très avancé. Si toutefois vous êtes curieux (suivez les liens ci-dessous, en anglais) :
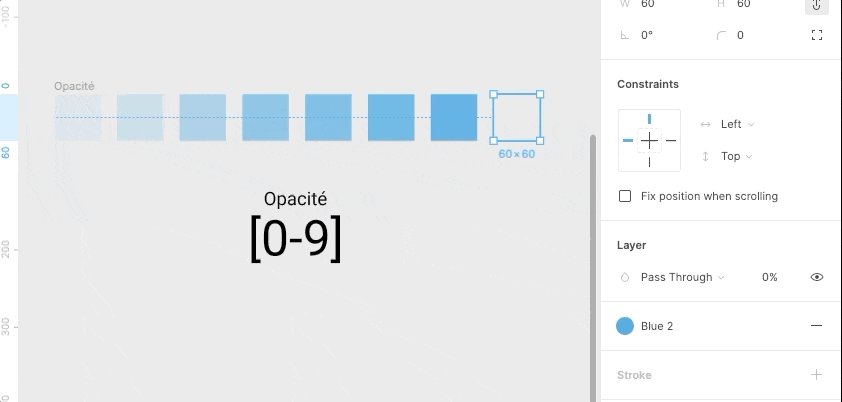
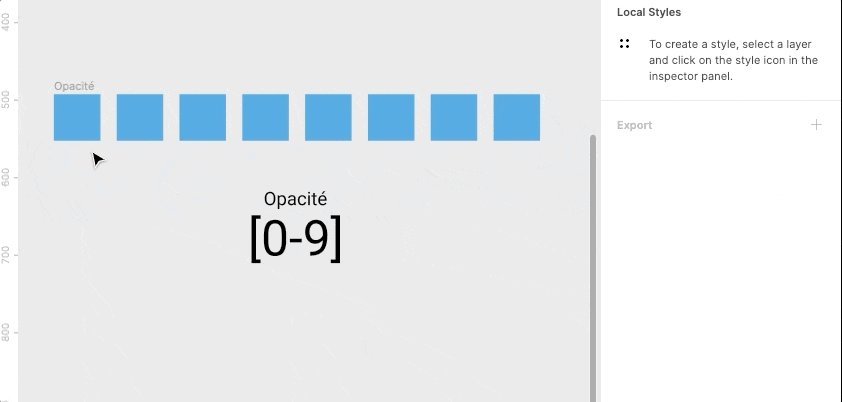
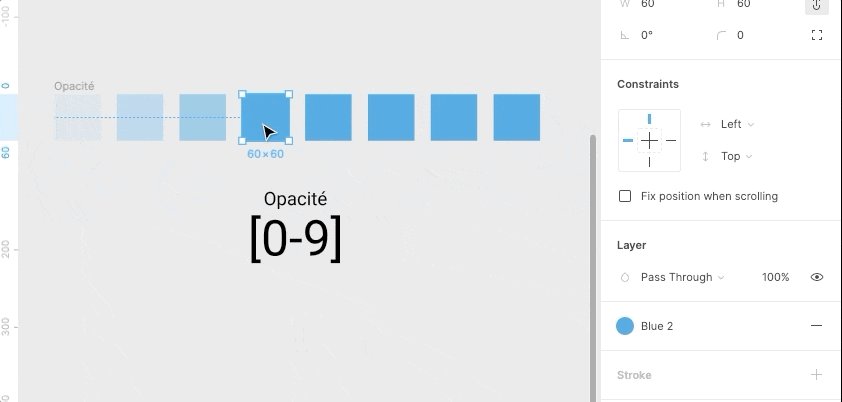
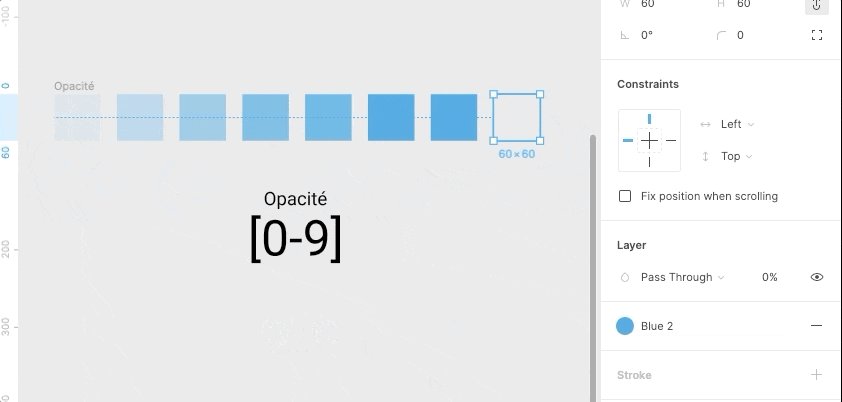
#03 Gérer l’opacité en 1 clin d’oeil
Pour ce faire, sélectionnez n’importe quel élément de votre document, et puis appuyez sur une des touches numériques de 0 à 9.
Le 1 correspond à 10% d’opacité, le 2 -> 20%, … et le 0 -> 100 %.
Si vous appuyez 2 fois sur le 0 alors vous aurez un objet totalement transparent (0% d’opacité).
Pratique, non ?

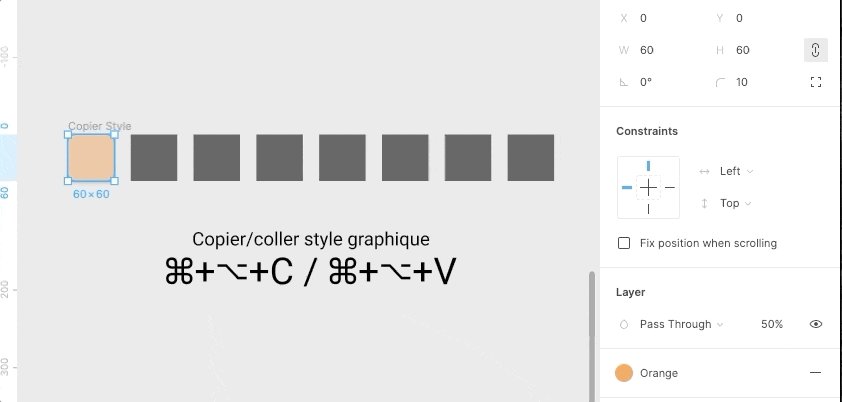
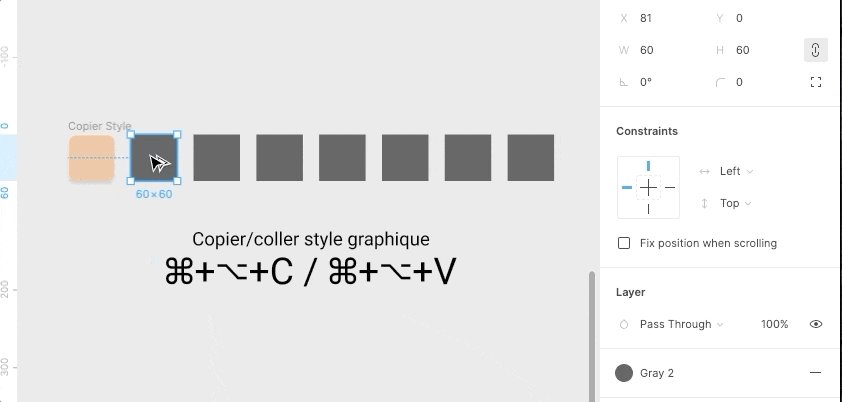
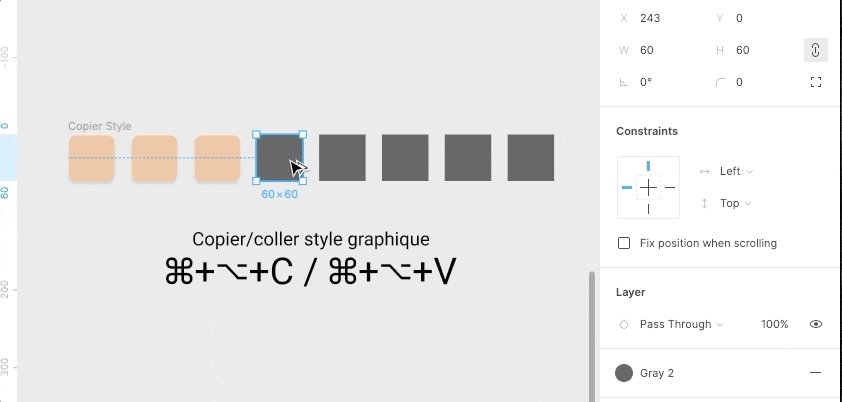
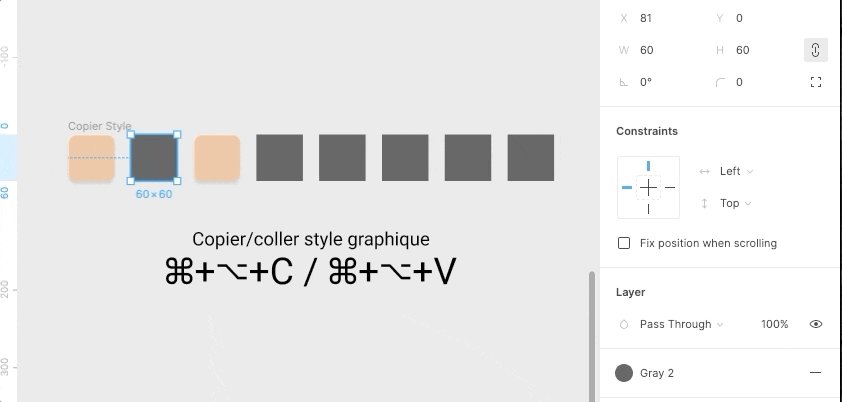
#04 Copier/Coller le style graphique
Pouvoir reproduire le même style graphique d’un élément à un autre sans être obligé de tout ressaisir dans les champs de descriptions, c’est possible ! Sélectionnez l’élément dont vous voulez copier les caractéristiques, faites ⌘+⌥+C. Sélectionnez l’élément auquel vous voulez attribuer ce style graphique et faites ⌘+⌥+V.

#05 Voir les performances de sa page
Votre document rame, c’est long, peut être qu’il faut jeter un oeil à la quantité de ressources utilisées sur votre projet. Pour les connaître, aller dans le menu “burger” en haut à gauche, dans la recherche, tapez “resources”, et cliquer sur “Resources Use”. Vous aurez ainsi accès à toutes ces informations qui vous permettront de mieux optimiser votre document.

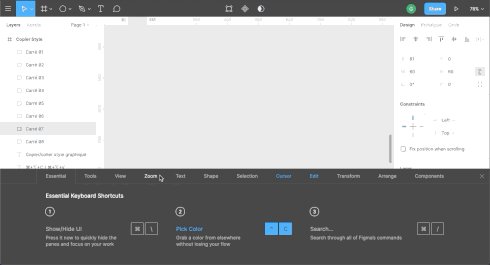
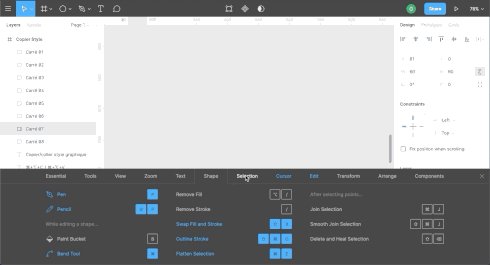
#06 Connaître tous les raccourcis
Vous voulez utiliser plus souvent votre clavier que le trackpad ou la souris (parce que vous voulez économiser du trajet à vos mains) ? Et bien c’est possible, il y a un bouton en bas à droite de votre fenêtre avec le “?”. Cliquez dessus, puis sur “Keyboard Shortcuts”, et vous aurez accès à tous les raccourcis de l’outil répertoriés par catégories.

Tous les raccourcis que vous avez déjà utilisés sont en bleus, à vous d'apprendre les autres… À noter, que les raccourcis sont pensés pour un clavier américain (qwerty), c'est bien dommage, espérons qu'ils penseront à l'azerty.
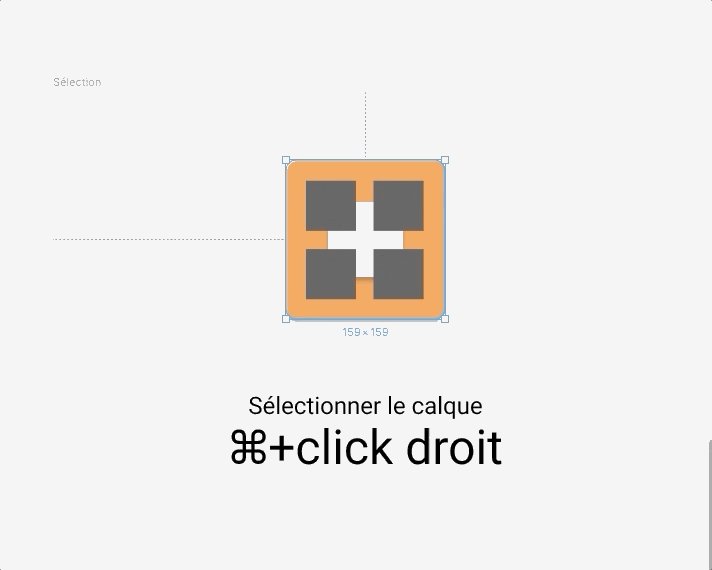
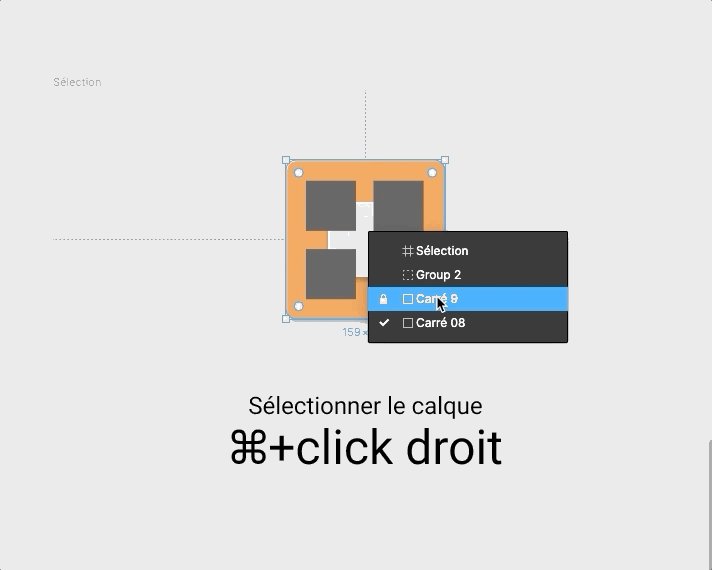
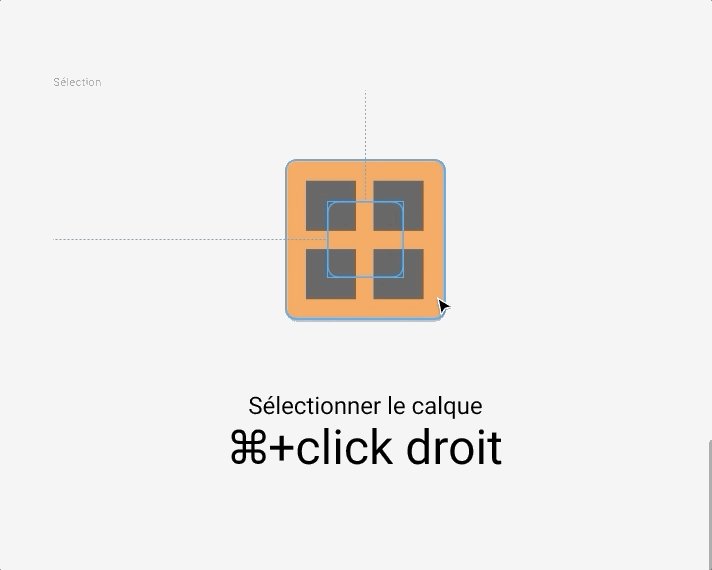
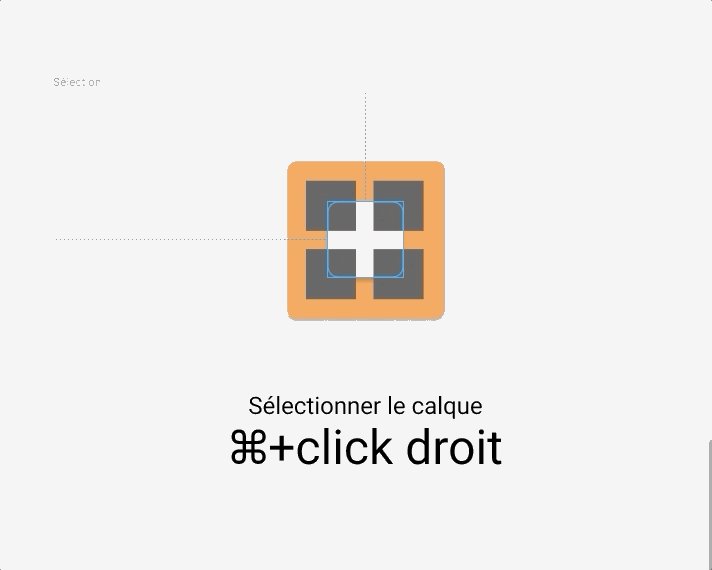
#07 Sélectionner (1/2)
Ou comment sélectionner des éléments qui sont en dessous d’un groupe, ou verrouillés. Placez le curseur sur l’objet désiré et faites un clic droit ou pour ne montrer que le menu contextuel avec les calques, faites ⌘+clic droit. Vous aurez alors la possibilité de choisir un élément dans le sous menu liste qui vient d’apparaitre.

Et vous aurez également accès aux calques verrouillés ou cachés.
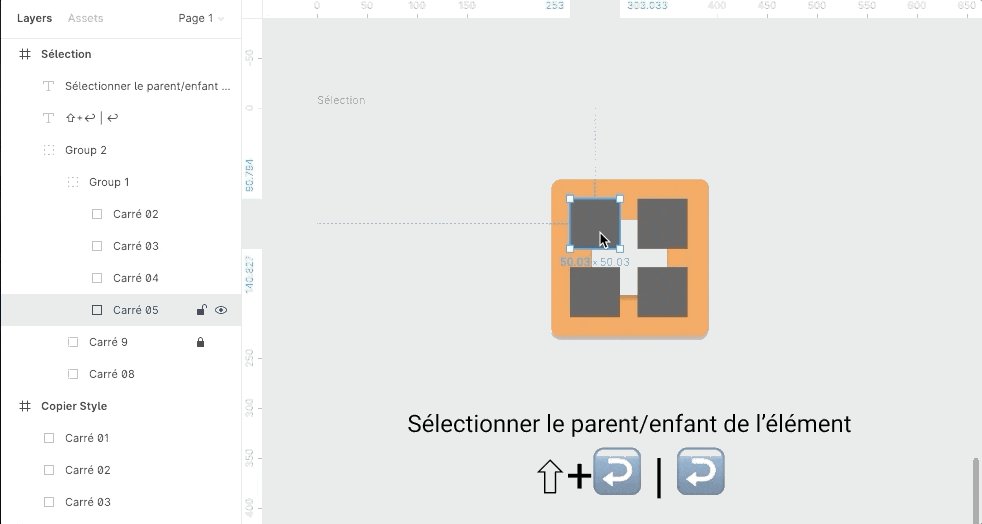
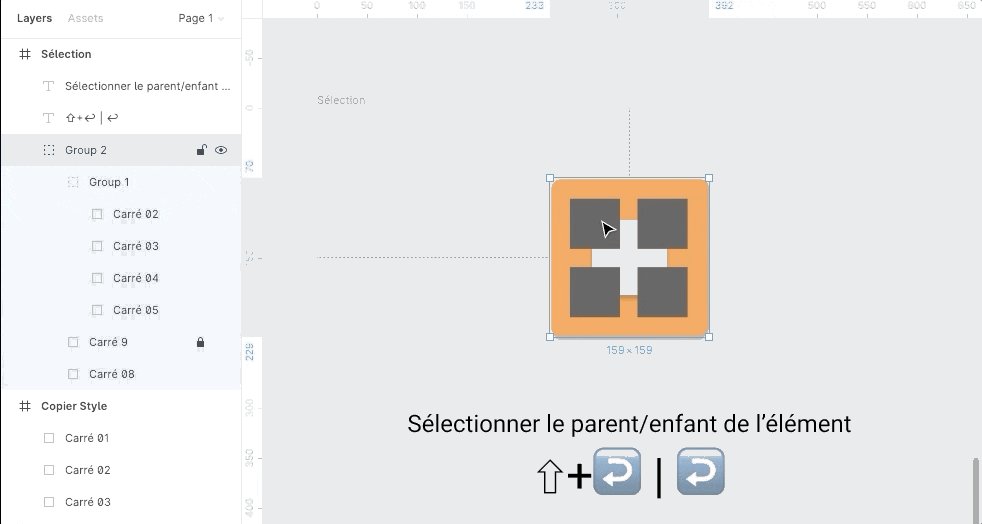
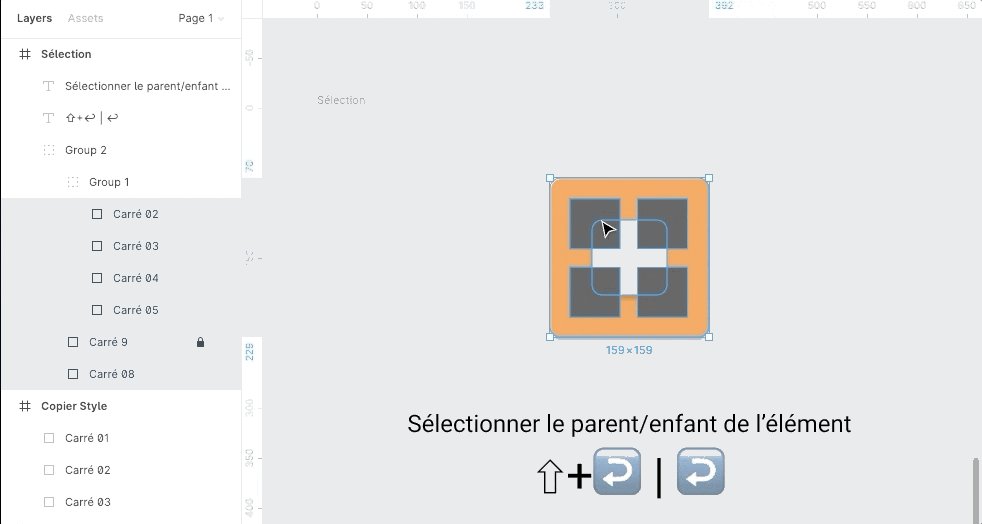
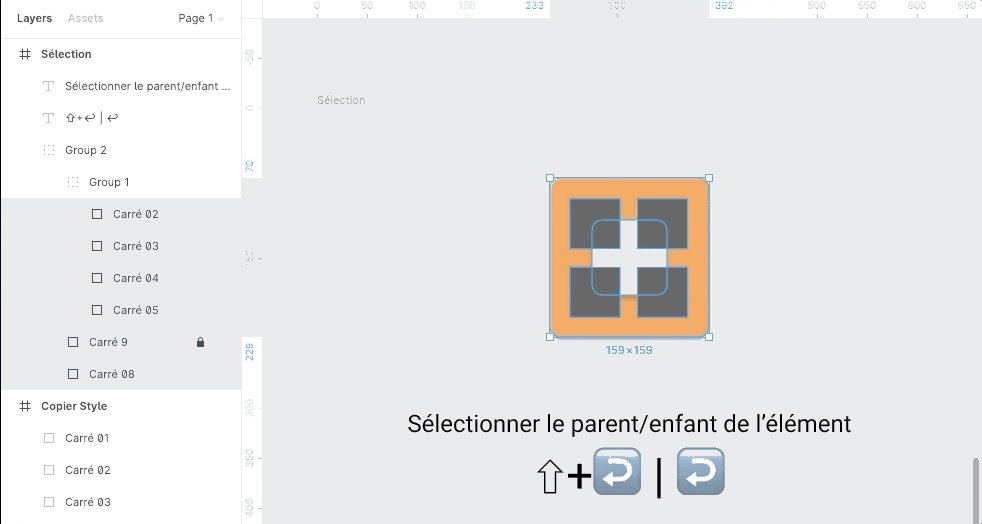
#08 Sélectionner (2/2)
Pour naviguer à l’intérieur des groupes d’éléments, voici 2 autres raccourcis bien pratiques.
⇧+↩ -> Revenir au parent de l’élément
↩ -> Sélectionner les enfants de l’élément.

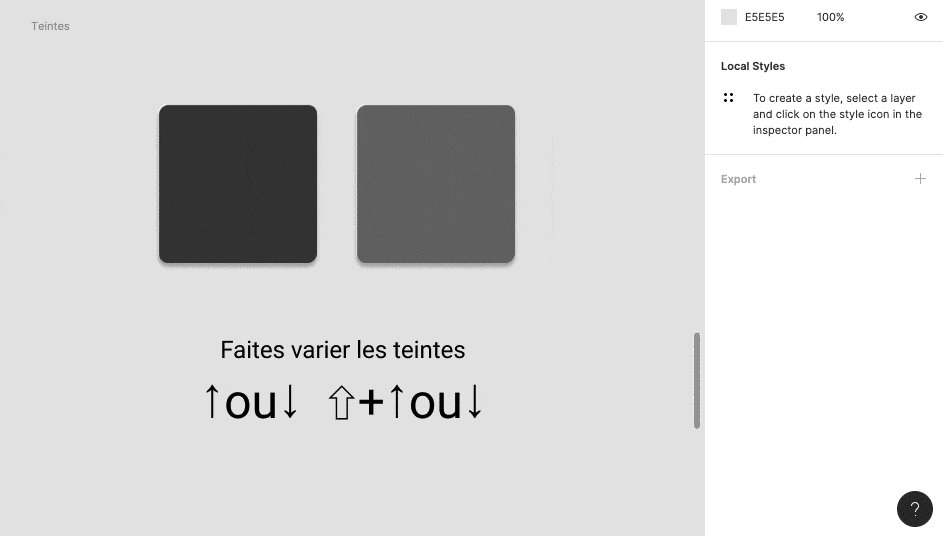
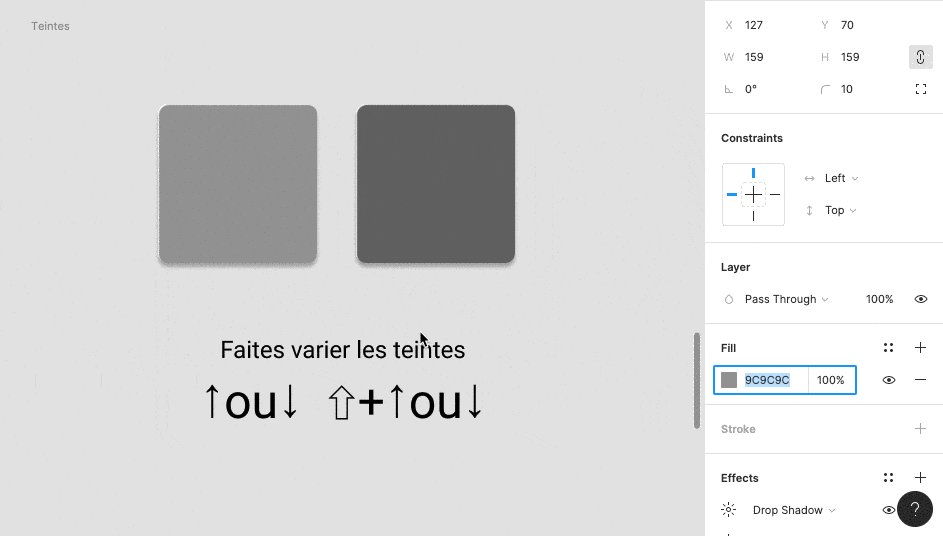
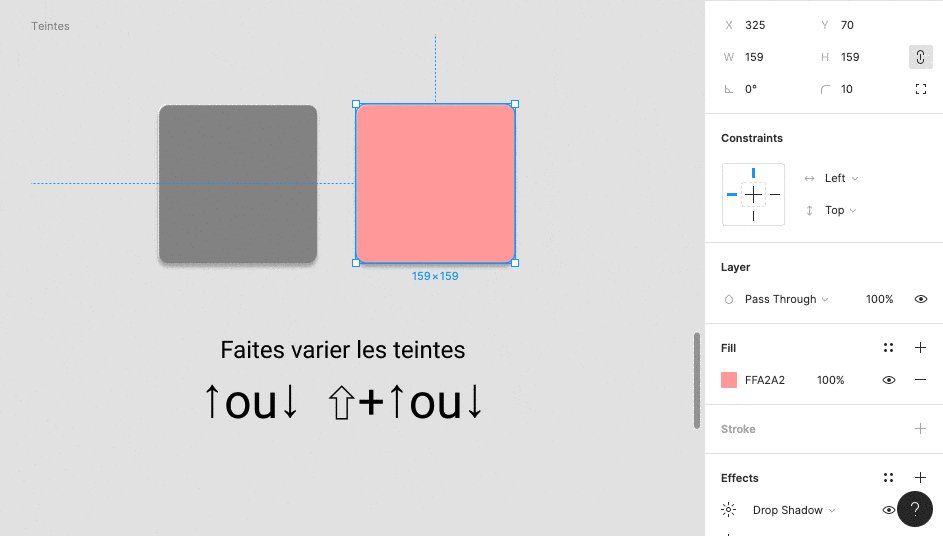
#09 Modifier la teinte d'un gris rapidement
Lorsque vous êtes en phase de création ou que vous voulez tester des nuances de gris pour votre maquette, pouvoir rapidement changer les teintes sans avoir à éditer le code hexa ou ouvrir le nuancier de couleur, c’est tout à fait faisable. Sélectionnez une teinte de gris et cliquez dans le champ hexadécimal. Ensuite avec les flèches ↑ ou ↓ vous allez pouvoir modifier la teinte. Vous pouvez accentuer la modification en y ajoutant le ⇧.

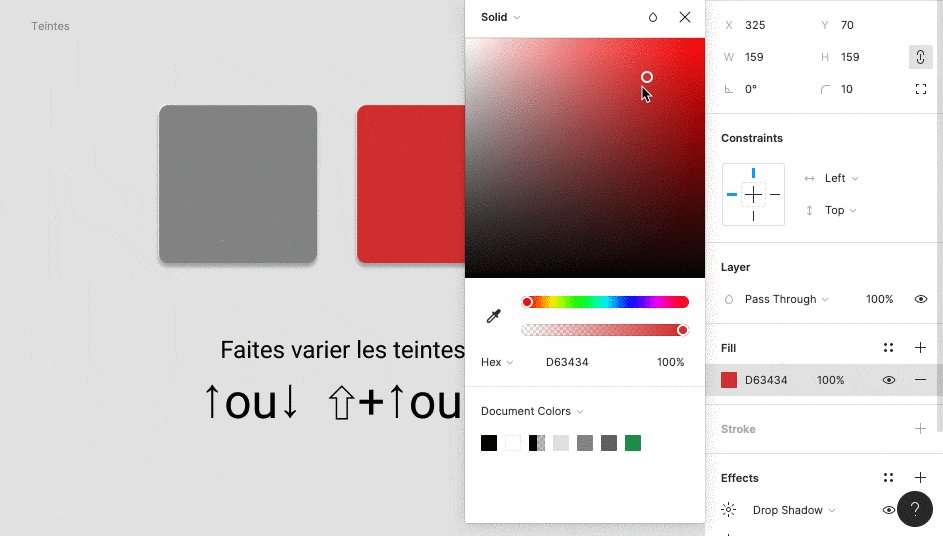
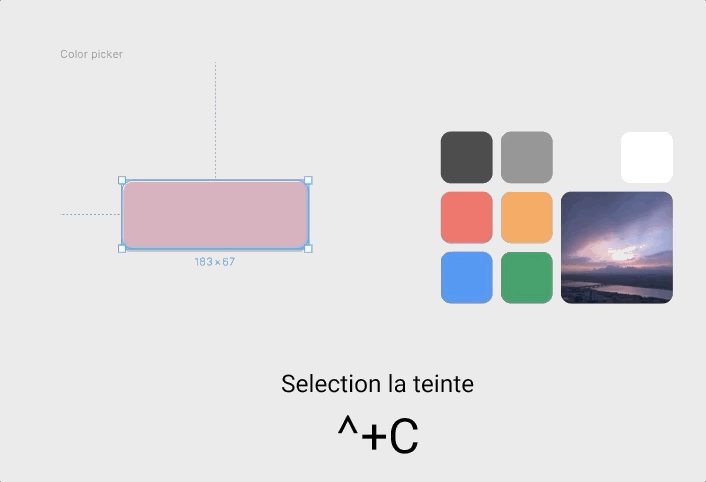
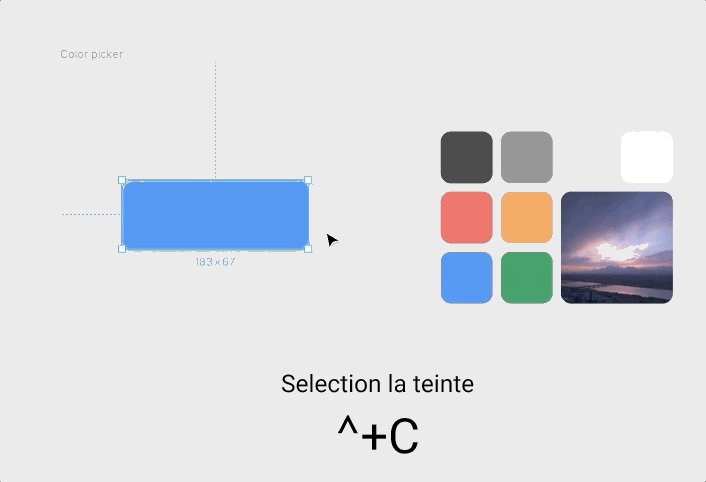
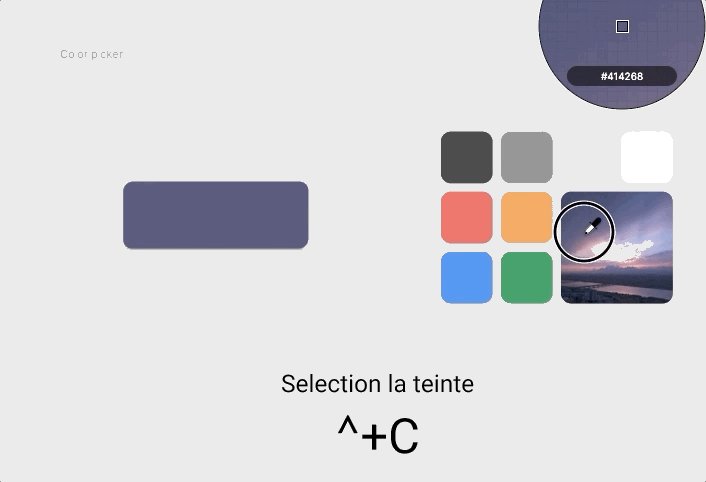
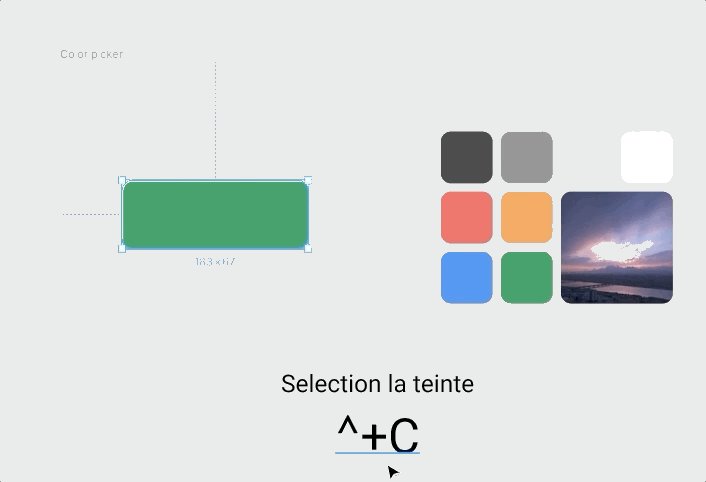
#10 Sélectionner votre couleur
Simple et efficace. Sélectionnez un élément graphique et pour lui attribuer une couleur visible dans votre document ou en dehors de la fenêtre du navigateur, utilisez : ^(Control)+C.

Le petit plus, c'est que vous pouvez rester appuyé tout en baladant votre pointeur sur la page, et vous verrez votre élément prendre la couleur du pixel touché par la pipette.
*Bonus* Zoomer et sélectionner directement un élément
Vous avez parcouru tout votre document et vous ne retrouvez plus tel élément que vous avez pourtant sous les yeux dans votre panneau de calques ? Sélectionnez votre calque dans le panneau éponyme, et ensuite 2 solutions :
- ⇧+2
- Double cliquez sur le pictogramme à gauche du texte de l’élément

Et pour finir,
J’espère que vous aurez appris ou découvert de nouvelles astuces sur ce bel outil qu’est Figma, Et si vous n’en avez pas eu assez, il y en a d’autres par ici :
- 10 astuces pour maîtriser Figma comme un pro
- Les 5 meilleurs plugins Figma pour 2023
- Figma : utiliser les variantes
- 5 astuces pour donner rapidement vie à vos maquettes Figma

.svg)

.svg)



